いいわけ
StackEdit を使用して blogger への投稿について以前は Markdown が使えるから良いよ!!って書いておきながら、しかし、「画像が結局面倒くさいんだよ」とか、「コードの部分を結局 blogger の編集で書かないとダメなんだよ」とか言ってました。
今回、改めてこの部分調査してみると。。。
どっちもできるじゃない!!
いやーお恥ずかしい。無知も良いところ。
と言うことで、調べた結果をお伝えします。
画像の挿入について
これまでは、画像は一旦 blogger にあげて、blogger の編集画面から画像挿入を行わないと画像の表示なんて出来ない物と思っていました。
しかし、なんと!非常に簡単な方法で画像を挿入できる事が判明しました。
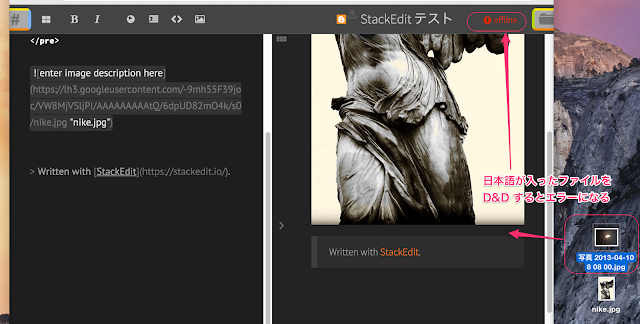
方法は。。。プレビュー画面へのドラッグアンドドロップでOK。
この方法がわかった時には衝撃が走りました。
ドラッグアンドドロップしたファイルは Google フォトへアップロードされ、それを参照するといった内容になるようです(先日 Google フォトは容量無制限になったので、いくらでも Up 出来ますね)。
自分の画面サイズだと 640px の指定でいい感じ?のようです。
ただ、注意点としては日本語などが入っているとダメみたいです(offline モードとか言われる)。


画像の説明は、Google+ となっていますが、Google フォトへアップロードの間違いです。
コードの挿入について
これもまた、画像と同じように blogger の編集画面で HTML 編集モードにして書かないとダメと思っていました。
が、これも間違った認識のようで、StackEdit の編集画面で直接コード用の HTML 記述をすればできるようです。
ついでに、タグの指定や、公開の指定も可能なことが判明。
書き方は以下のとおり

ここぞとばかりに画像を使用しています。
地味に嬉しかったのは公開設定もできたというところ。
---
tags: ["環境設定", "Markdown"]
published: false
---
published を true にすると公開され、false なら下書きになります。
タグの編集は、文字列入力なので間違う可能性があるので、少し不安。
コードの記述は、「SyntaxHighlighter」を使用しています。
試しにこの下に、記述すると
<pre class="brush:shell" title="">
- (BOOL)isStackEditor
{
return YES;
}
</pre>
が
- (BOOL)isStackEditor
{
return YES;
}
と、うまく行っている。
総括
StackEdit は素晴らしい。
出来ない子と思っていた自分が出来ない子だったというブーメラン展開。
見事に頭に刺さり自分の無知加減に悶絶しているところです。
Markdown や、簡単に blogger への編集を行いたい方は、是非 StackEdit を使ってみてください。
余裕がある方は、スポンサーになってあげてください(他力本願)。
Written with StackEdit.
0 件のコメント:
コメントを投稿